The following article is based on version 2205.0 of SAP Commerce Cloud. Before applying this solution to your project, please validate whether a later patch version of SAP Commerce fixes the below-mentioned issue.
The problem
Typically, the Hybris Administration Console (hAC) allows you to import project data (which usually means loading relevant ImpEx files) by navigating to Platform -> Update, then selecting the checkboxes from the extensions you want to import, and finally clicking on the Update button.

However, in version 2205.0 of SAP Commerce, you will notice that the selected checkboxes are ignored, and no project data is imported. This article explains the reason why this happens and proposes a solution.
The diagnosis
To understand why this happens, first, we need to know how the list of extensions is loaded and rendered when you access the Update section of the hAC. A JavaScript file called init.js is loaded when the Update page is accessed. The file is located in the web module of the hAC extension (hybris/bin/platform/ext/hac/web/webroot/static/js/platform/init.js).
When the DOM is ready, a function called loadData is executed, which makes an Ajax call to the URL /hac/platform/init/data. This call is handled by the controller InitUpdateController (method initData), which returns a JSON payload containing the list of all installed extensions. The issue comes when the init.js file processes that payload in the success handler of the Ajax call.
Each of the received project data items is passed to the following function:
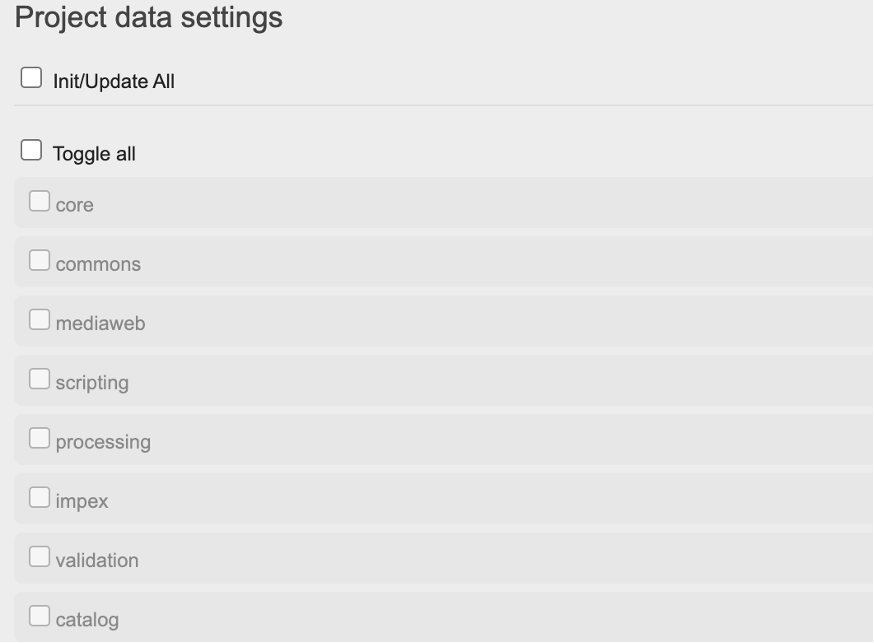
The objective of that function is to create one checkbox for each of the received extensions so that the UI ends up looking like the image at the beginning of this post.
However, if we inspect the generated HTML code, we will see that the created inputs do not have an id:
While the following line has the intention of adding an id that reads as extensionName_sample:
The bug is caused by misusing the jQuery API to create new elements. According to the jQuery documentation, a function is introduced in version 1.4 for creating new HTML elements, which accepts as a second argument an object containing the different attributes for the HTML element to be created. However, “if the second argument is passed, the HTML string in the first argument must represent a simple element with no attributes.” In this case, the first argument contains an attribute (type=”checkbox”), so the second argument will be ignored, and the id will not be appended to the created checkbox.
When the Update button is clicked, the function prepareInitUpdateData is called to collect the selected checkboxes that indicate the list of extensions to update. As we can see, the id attribute of each element is collected, which will be empty in this case:
The collected data is then sent via Ajax to the URL /hac/platform/init/execute and received by the controller InitUpdateController (method initExecuteWrap), which is not able to identify the selected extensions because an empty string is received instead of the proper id.
Suggested fix
The “ant customize” command can be executed in the Hybris platform folder to override files from the OOTB (Out-Of-The-Box) SAP Commerce extensions with your custom files. This command recursively copies all files from the config/customize folder to the bin folder. It is typically used to provide patches over the standard SAP Commerce extensions in a way that can be easily integrated with your deployment process.
As this is a temporary bug in the SAP Commerce hAC extension that will be amended in future releases, a low-effort solution consists in copying the init.js file into the customize folder so that you can fix the code and override the OOTB file when running “ant customize”.
For that, first of all go to the customize folder (hybris/config/customize) and create the following folder structure: platform/ext/hac/web/webroot/static/js/platform/
Then copy the init.js file from the OOTB location (hybris/bin/platform/ext/hac/web/webroot/static/js/platform/init.js) into the newly created folder.
After that, edit the init.js file and change the following line from the renderProjectDataUI function…
… to the following line:
Also, to have a fully correct file, change this line…
… to the following line:
Finally, you are ready to run the “ant customize” command, start the server and check that the project data can be imported as expected. You might need to clear the browser cache to force the new js file to be downloaded.
Note that the suggested fix above is valid for development environments and on-premise or earlier Cloud version deployments where you have control over the build process, allowing you to execute the “ant customize” command.
Still in need of help?
If you or your team need a hand with an SAP Commerce project, from E-Turia we are always happy to help. You can reach out to us or view the available commerce services: